Indice
- L’accessibilità è parte dell’usabilità
- Definizione accessibilità e usabilità
- Gli obiettivi
- Le cinque componenti di qualità dell’usabilità
- Le linee guida dell’accessibilità: le WCAG
L’usabilità di un sito Web misura quanto qualcosa sia semplice o difficile da usare. Tuttavia, i contenuti digitali utilizzabili non sono necessariamente accessibili.
Oggi analizzeremo le differenze tra usabilità e accessibilità e come lavorano insieme per creare le esperienze utente più ottimali.
L’accessibilità è una parte dell’usabilità
L’accessibilità non è un sinonimo di usabilità. Sono due concetti che hanno significati differenti, però, l’usabilità include anche l’accessibilità.
Se degli utenti non possono accedere al tuo sito o app, è da considerarsi realmente usabile?
Usiamo una metafora per comprendere al meglio la differenza.
Immaginiamo uno di quei classici spot della Nutella in cui tutti a colazione si godono un momento felice intorno al tavolo. L’usabilità è come l’assicurarsi che il barattolo abbia un’etichetta chiara, facile da leggere, un tappo facile da aprire e un cucchiaio che scivola perfettamente nella crema: è ciò che rende l’esperienza semplice e piacevole per chiunque.
L’accessibilità, invece, è come garantire che anche chi ha meno forza nelle mani possa aprire il barattolo facilmente, o che ci sia una versione del prodotto con etichetta braille per le persone ipovedenti.
Entrambe lavorano insieme per far sì che chiunque possa godersi la Nutella allo stesso modo, senza barriere. Il risultato? Un’esperienza che unisce tutti, proprio come un sito ben progettato.
Immagina ora un sito web: l’usabilità è come avere un design pulito e intuitivo: il menu è facile da trovare, le pagine si caricano velocemente e i pulsanti sono posizionati in modo logico e della giusta dimensione, così che chiunque possa navigare senza sforzo.
L’accessibilità, invece, è come aggiungere elementi che permettano a tutti di usarlo, come descrizioni testuali per le immagini, colori con contrasto adeguato e la possibilità di navigare con una tastiera o un lettore di schermo.
Un sito web usabile è comodo e piacevole da esplorare per molti; un sito web accessibile garantisce che nessuno venga escluso dall’esperienza. Insieme, creano un luogo digitale che funziona per chiunque, indipendentemente dalle sue esigenze o abilità.
Definizione di accessibilità e usabilità
l concetto di Accessibilità: si riferisce alla capacità di un sito web di essere utilizzato da persone con disabilità, indipendentemente dalle loro limitazioni fisiche, cognitive o tecnologiche. L’accessibilità include il rispetto di linee guida come le WCAG (Web Content Accessibility Guidelines).
Nelle parole di Tim Berners-Lee, l’inventore del “World Wide Web”:
“The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.” ovvero “la potenza del web è nella sua universalità. L’accesso da parte di chiunque a dispetto della sua disabilità è un aspetto essenziale.”
L’Usabilità, invece, si concentra sull’efficienza, l’efficacia e la soddisfazione con cui un utente medio può interagire con un sito web. È legata alla semplicità d’uso e alla qualità dell’esperienza.

Obiettivi dell’accessibilità e dell’usabilità
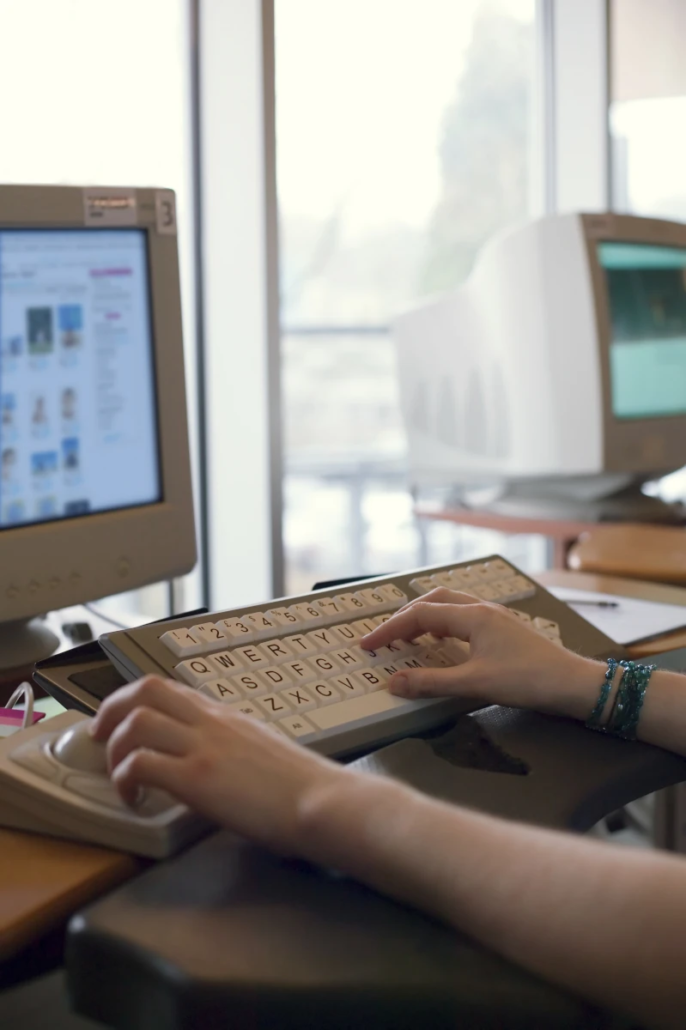
Accessibilità: Garantire che nessuno sia escluso dall’utilizzo del sito web, rendendolo fruibile anche da chi utilizza tecnologie assistive come screen reader, tastiere alternative o dispositivi di input speciali.
Migliorare l’esperienza complessiva per tutti gli utenti, invece, è l’obiettivo principale dell’usabilità. Riducendo gli ostacoli nell’interazione e aumentando l’efficienza delle azioni compiute sul sito, si rende positiva ed ottimale l’esperienza dell’utente nell’interazione con il prodotto digitale.
Cos’è lo screen reader?
Un “screen reader” o letto dello schermo è un tipo di software progettato per supportare le persone con disabilità visive nell’utilizzo del computer. Come suggerisce il nome, questi strumenti “leggono” il contenuto visualizzato sullo schermo, come testi, immagini, link, e altri elementi presenti nei browser o nel sistema operativo, come icone, menu, file, applicazioni e cartelle. Il programma converte poi tali informazioni in un formato comprensibile per l’utente, come il parlato udibile o il Braille, per permettere l’interazione con il dispositivo.

Aspetti Tecnici dell’usabilità
L’usabilità si concentra su layout intuitivi, tempi di caricamento ridotti, navigazione fluida e un design centrato sull’utente.
Son stati definiti cinque componenti fondamentali per la qualità dell’usabilità:
L’usabilità è definita da 5 componenti di qualità:
- Learnability
Quanto è facile per gli utenti eseguire le attività di base la prima volta che incontrano il progetto?
La facilità di comprensione di un layout è cruciale, poiché contribuisce in modo significativo alla prima impressione che il prodotto dà all’utente.
Learnability indica la capacità di una persona di iniziare a usare un sito o un’applicazione in modo rapido e intuitivo. L’apprendibilità (in italiano) misura quanto velocemente una persona può iniziare a utilizzare un sito web o un’applicazione in modo intuitivo. Sebbene i tempi di apprendimento possano variare in base alle competenze dell’utente, è essenziale che non siano mai così lunghi da generare frustrazione. - Efficiency
Dopo aver acquisito familiarità con il design, quanto velocemente gli utenti riescono a completare le loro attività? L’efficienza si riferisce alla velocità con cui un utente esegue operazioni una volta che ha compreso il funzionamento del prodotto. È fondamentale analizzare le attività che gli utenti trovano difficoltose e capire perché non riescono a completarle in modo veloce e semplice. Per migliorare l’efficienza, si possono introdurre scorciatoie per le funzioni più frequenti o semplificare la struttura dell’interfaccia. - Memorability
Quando un utente torna a utilizzare l’interfaccia dopo un periodo di inattività, quanto è facile per lui ritrovare familiarità?
La memorability valuta quanto bene gli utenti riescono a ricordare le funzionalità di un layout già conosciuto. Un design chiaro e ben organizzato riduce il tempo necessario per tornare a un utilizzo fluido dell’interfaccia, anche dopo una pausa. - Errors
Quanti errori compiono gli utenti, quanto sono gravi e quanto facilmente riescono a recuperare?
Questa componente analizza i punti deboli di un layout. Un’interfaccia dovrebbe essere chiara e progettata per minimizzare il numero di errori degli utenti. È cruciale monitorare la frequenza e la gravità degli errori, fornendo strumenti semplici per correggerli. I suggerimenti chiari e le opzioni come il tasto “indietro” o “annulla” sono soluzioni efficaci per prevenire danni irreparabili. - Satisfaction
Quanto è piacevole utilizzare il sito o l’app?
La satisfaction misura il livello di soddisfazione che un utente prova nell’interagire con un layout, influenzando la decisione di tornare e continuare a utilizzare il prodotto. Per fidelizzare gli utenti, è fondamentale offrire un’esperienza piacevole, spesso legata anche all’aspetto visivo del design. La soddisfazione è strettamente collegata alla facilità d’uso e all’efficacia dell’interfaccia.
Aspetti tecnici dell’accessibilità: le WCAG (Web Content Accessibility Guidelines)
Le WCAG, sviluppate dal W3C (World Wide Web Consortium), rappresentano lo standard internazionale per l’accessibilità web. La versione attuale, WCAG 2.2, è basata su quattro principi fondamentali:
- Percepibile: i contenuti devono essere presentati in modo che possano essere percepiti da tutti gli utenti.
- Utilizzabile: gli elementi interattivi devono essere facilmente utilizzabili.
- Comprensibile: l’informazione e l’interfaccia utente devono essere comprensibili.
- Robusto: il contenuto deve essere interpretabile da una vasta gamma di tecnologie, inclusi i lettori di schermo.
Conclusioni
Sebbene accessibilità e usabilità abbiano obiettivi e approcci diversi, lavorano in sinergia per creare esperienze digitali complete. Investire in entrambi i campi non solo migliora la qualità del sito web, ma dimostra anche un impegno verso l’inclusione e la soddisfazione dell’utente. Un sito che eccelle in accessibilità e usabilità, infatti, un sito che funziona bene per tutti.
L’accessibilità promuove l’inclusione, la conformità legale e giova alla reputazione dell’azienda. Dall’altro canto, avere un sito web usabile, aumenta il coinvolgimento degli utenti diminuendo il tasso di abbandono e migliorando i tassi di conversione!
Noi di E-lane creiamo piattaforme digitali pensate per offrire un’esperienza utente impeccabile, con un doppio focus: realizzare siti web e app che siano non solo facili da navigare, ma anche esteticamente accattivanti e totalmente personalizzati in base alle esigenze specifiche di ogni utente. Ci dedichiamo con particolare attenzione alla progettazione di web app, app native e soluzioni ibride, sempre allineate alle necessità dei nostri clienti e dei loro utenti finali.
Ogni nostro progetto è sviluppato seguendo rigorosamente i principi dell’usabilità e dell’accessibilità, per garantire che il prodotto finale non solo sia funzionale, ma anche inclusivo e ottimizzato per ogni tipo di utilizzatore.
Contattaci per sapere di più!