Indice
- 5 migliori tool per testare l’accessibilità di un sito
- Tool per testare l’accessibilità web a confronto
- Include: tool per l’accessibilità web per chi usa Figma
L’accessibilità digitale è sempre più al centro dell’attenzione, sia per ragioni legate all’inclusione (DEI – Diversity, Equity and Inclusion), sia per aspetti normativi, legali e di conformità.
In particolare, con l’entrata in vigore del European Accessibility Act anche in Italia a partire dal 28 giugno 2025, le aziende – grandi e piccole – sono chiamate ad adeguarsi a requisiti sempre più stringenti in materia di accessibilità.
Leggi il nostro articolo sull’European Accessibility Act e su cosa comporta per chi lavora nel digitale.
L’accessibilità digitale è diventata una priorità imprescindibile per chi opera nel mondo online.
In questa guida troverai una panoramica dei principali strumenti gratuiti che possono aiutarti a valutare lo stato attuale del tuo sito in termini di accessibilità. Abbiamo selezionato una serie di tool tra i più diffusi che puoi iniziare a utilizzare subito, senza costi.
L’accessibilità non è solo un requisito da spuntare o un obbligo legale: è prima di tutto una questione di esperienza utente, inclusività e apertura verso un pubblico più ampio.
Noi di E-lane ci impegniamo costantemente a progettare siti web con interfacce accessibili, intuitive e orientate a garantire un’esperienza utente fluida e gratificante.
I 5 migliori strumenti gratuiti per testare l’accessibilità di un sito web
Se stai cercando il miglior modo per iniziare un test accessibilità siti web, ecco cinque strumenti gratuiti ideali per fare test di accessibilità di siti web. Consentono di analizzare diverse aree critiche. Questi tool sono ideali sia per chi lavora nello sviluppo che per designer e content creator che vogliono progettare con l’inclusione in mente.
Disclaimer: questi strumenti per l’accessibilità digitale coprono principalmente l’aspetto tecnico e di design, ma nessuno può sostituire completamente una valutazione manuale e il coinvolgimento di utenti reali con disabilità.
Per una copertura completa, è consigliabile usare più di uno strumento e integrare test manuali, specialmente per contenuti multimediali e interazioni complesse.
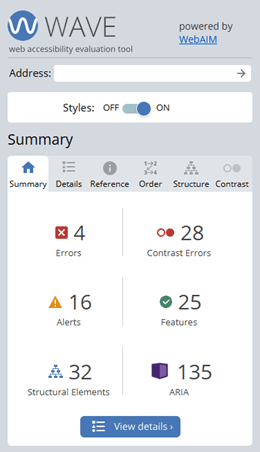
1. WAVE – Web Accessibility Evaluation Tool
Sviluppato da WebAIM, WAVE è uno degli strumenti più usati per valutare l’accessibilità web. La versione più diffusa è l’estensione per Chrome, gratuita e molto pratica per una valutazione immediata delle principali criticità.
Analizza la pagina web e segnala visivamente errori e criticità direttamente sull’interfaccia, come problemi di contrasto, alt text mancanti, struttura delle intestazioni e navigabilità da tastiera.

Pro:
- Interfaccia intuitiva, disponibile via estensione o versione web.
- Evidenzia i problemi di accessibilità e fornisce spiegazioni dettagliate su come risolvere il problema con riferimento diretto alle WCAG.
- Sidebar con una panoramica chiara dei problemi rilevati.
Contro:
- I test automatici coprono solo il 30% circa delle potenziali problematiche.
- Come tutti gli strumenti automatici, può restituire falsi positivi/negativi: serve comunque il giudizio umano.
- La versione gratuita analizza solo le pagine web pubblicate e online.
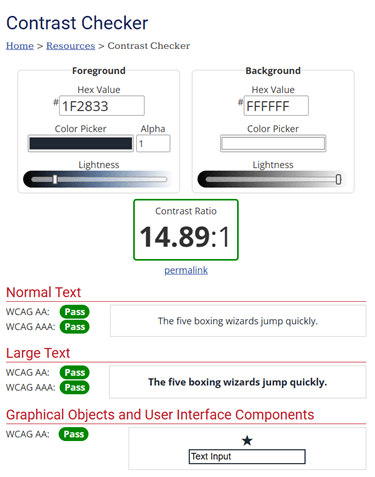
2. WebAIM Contrast Checker
Sviluppato da Web Aim, Contrast checker è perfetto per controllare rapidamente i rapporti di contrasto tra testo e sfondo, il Contrast Checker è uno strumento molto utile per verificare la leggibilità dei contenuti anche per utenti ipovedenti o daltonici, aiutando a rispettare lo standard WCAG 1.4.3.
Pro:
- Interfaccia semplice e intuitiva, adatta a chiunque.
- Mostra il valore del contrasto con chiarezza, indicando se è conforme al rapporto minimo richiesto (4.5:1).
- Permette l’inserimento dei colori in vari formati (hex, RGB…) e la possibilità di modificarne la luminosità così da poter analizzare e considerare subito eventuali modifiche.
Contro:
- Si limita alla verifica del contrasto; non valuta altri elementi (dimensione caratteri, stili, ecc.).
- Analizza solo un elemento alla volta e non tiene conto di tutto il contenuto della pagina.
- Non simula il daltonismo, quindi non copre tutti i problemi legati al colore.

3. NVDA – Screen Reader gratuito
NVDA (NonVisual Desktop Access) è un lettore di schermo gratuito e open source pensato per aiutare le persone con disabilità visive a navigare nei contenuti digitali. È anche una risorsa preziosa per chi vuole capire come funziona uno screen reader e testare l’accessibilità del proprio sito.

Pro:
- Completamente gratuito e open source.
- Permette di comprendere come un utente non vedente vive l’esperienza web.
- Sono disponibili guide e risorse gratuite sul sito NV Access.
Contro:
- Ha una curva di apprendimento: è necessario imparare i comandi e le modalità di navigazione.
- Chi non ha esperienza potrebbe interpretare erroneamente i risultati dei test.
- L’annuncio del contenuto avviene secondo la struttura HTML, che non sempre corrisponde all’aspetto visivo della pagina.
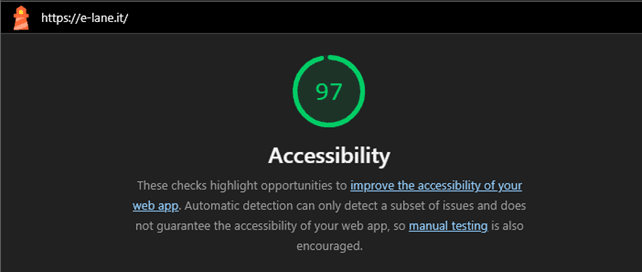
4. Lighthouse – Strumento di Google Chrome
Lighthouse è parte della suite di sviluppo di Google Chrome. Oltre a performance e SEO, include una sezione dedicata all’accessibilità automatica delle pagine web.
Pro:
- Integrato nativamente in Chrome DevTools.
- Fornisce anche informazioni su performance e best practice, offrendo una visione completa della qualità del sito.
- Può essere usato facilmente durante tutto il processo di sviluppo.
Contro:
- Utile come primo step, ma non sostituisce i test manuali.
- I risultati non sempre sono affidabili: piccoli cambiamenti al sito possono portare a risultati molto diversi.
- Come altri tool automatici, può fraintendere il contesto e produrre falsi positivi.

5. Accessibility Insights – Strumento Microsoft gratuito
Accessibility Insights è un tool sviluppato da Microsoft che consente di effettuare sia controlli rapidi che analisi approfondite dell’accessibilità, con test guidati passo-passo per verificare la conformità alle WCAG. Disponibile come estensione per browser e applicazione desktop, è particolarmente indicato per chi vuole una panoramica completa e suggerimenti pratici per migliorare il proprio sito. Puoi trovare l’introduzione qui:
Pro:
- Offre un percorso guidato per eseguire audit completi.
- Consente sia test automatici che manuali integrati.
- Gratuito e supportato da Microsoft, con aggiornamenti costanti.
Contro:
- Può risultare complesso per utenti senza esperienza tecnica.
- Alcune funzionalità più avanzate richiedono tempo per essere comprese e applicate correttamente.
5 strumenti per testare l’accessibilità di un sito: tabella di confronto
| Tool per testare l’accessibilità | Ideale per | Tipo di analisi |
|---|---|---|
| WAVE | Analisi rapida di singole pagine | Visiva + automatica |
| WebAIM Contrast Checker | Verifica leggibilità testo/sfondo | Analisi manuale del contrasto |
| NVDA | Test esperienziale con screen reader | Lettura audio + navigazione da tastiera |
| Lighthouse | Valutazione tecnica generale (SEO + accessibilità) | Audit automatico integrato in Chrome |
| Accessibility Insights | Audit completo con test guidati | Manuale + automatico |
Strumenti per l’accessibilità da tenere d’occhio
Include – Plug-in per Figma (eBay)
Strumento segnalato dal team di eBay durante il CSUN Assistive Technology Conference 2023. Si tratta di un plug-in gratuito per Figma che permette di integrare test di accessibilità già nella fase di design.
Molti nostri clienti usano Figma, quindi Include è un’ottima soluzione per iniziare a progettare con l’accessibilità in mente fin da subito.
Conclusioni: strumenti utili, ma non sufficienti
Le soluzioni gratuite per valutare l’accessibilità sono un ottimo punto di partenza: forniscono suggerimenti preziosi e aiutano a identificare gli errori più comuni. Però, è cruciale non considerarle esaustive.
L’accessibilità digitale richiede un’analisi più approfondita, che includa test eseguiti manualmente, valutazioni pratiche e una solida conoscenza delle normative e delle prassi consolidate.
Affidarsi a esperti del campo, come le agenzie specializzate, è il passo successivo per garantire concretamente un’esperienza online inclusiva, efficace e in linea con le direttive.
Noi di E-lane crediamo fermamente che l’accessibilità non sia solo una questione tecnica, ma un principio fondamentale che genera vantaggi concreti: un’esperienza utente superiore, una migliore posizione sui motori di ricerca e, soprattutto, un web più equo e accessibile a chiunque.
Se hai intenzione di sviluppare un sito web, un e-commerce o un’app mobile accessibile e ben progettata, non esitare a contattarci. Saremo lieti di supportarti nella realizzazione di un progetto digitale che unisca funzionalità, inclusività e impatto significativo.